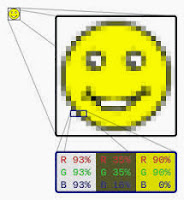
 A pixel is a
small square that is coloured and used in Raster images. There are thousands of
pixels within a single picture and the aim is to make the pixels not
individually visible within a picture this makes the image look more fluid. The
image resolution is directly related to the pixels. The image resolution is the
amount of detail an image holds and the smaller the pixel size the higher the
resolution and more clear the image will be. The resolution is how many pixels are in a certain area, usually per square inch. The pixel colour intensity is how
much colour is within the pixel. As they only use a certain number of colours
when the pixel is formed they must use different intensities to change the
outcome colour to fit a bigger palate. The common ways the pixel colours are
stored are either in RGB which stands for Red, Green and Blue. The more in depth version is CMYK which
stands for Cyan, Magenta, Yellow and Black. This is also the colour palate used
for printers and so for printing images this is a good one to use.
A pixel is a
small square that is coloured and used in Raster images. There are thousands of
pixels within a single picture and the aim is to make the pixels not
individually visible within a picture this makes the image look more fluid. The
image resolution is directly related to the pixels. The image resolution is the
amount of detail an image holds and the smaller the pixel size the higher the
resolution and more clear the image will be. The resolution is how many pixels are in a certain area, usually per square inch. The pixel colour intensity is how
much colour is within the pixel. As they only use a certain number of colours
when the pixel is formed they must use different intensities to change the
outcome colour to fit a bigger palate. The common ways the pixel colours are
stored are either in RGB which stands for Red, Green and Blue. The more in depth version is CMYK which
stands for Cyan, Magenta, Yellow and Black. This is also the colour palate used
for printers and so for printing images this is a good one to use.
Compression
reduces the files size of an image or file. It does this by compacting all the
information and removing what is not needed. This is useful for storing digital
graphics because you are able to make the image size smaller without effecting
the image itself, potentially saving you a lot of hard drive space. The
information that is removed can either be lossy or lossless. Lossy means that
the information that is removed is permanently removed from the image, and so
if you cut off a piece of an image, this will be permanently lost on save.
Whereas lossless refers to the opposite, in that the information can all be
restored and re-edited whenever you require.
 A raster
image is also known as bitmap, these are quite large file sizes but can
accurately produce coloured photos and images. These use small coloured squares
in pixels to create an image, which means that making coloured images are a lot
easier. Examples of these are:
A raster
image is also known as bitmap, these are quite large file sizes but can
accurately produce coloured photos and images. These use small coloured squares
in pixels to create an image, which means that making coloured images are a lot
easier. Examples of these are:
·
BMP
(Bitmap) – These files were used a lot in old video games (PS1, PS2, NES,
Handhelds), These images are not compressed at all which is why they were used
in the video games industry for a long time. These images will be in high
quality due to the lack of compression.
·
GIF
– This image file has lossless compression and so they keep all the information
of the original file. These are not ideal for photos as they can only hold 256
colours maximum and so blending colours will not work. However this file type
allows
for animation.
for animation.
·
Tiff
– These support high quality images and saves them in a large file size. This
is popular amongst graphic artists and the publishing industry as they are
incredible high detailed and
will mostly deal with lossless compression.
will mostly deal with lossless compression.
·
JPG
– JPG or JPEG is the most common file type. It uses compression to reduce file
sizes but can lose a lot of detail due to making a smaller size for the file.
 A Vector
image is made up of co-ordinates and mathematical equations to create an image.
The file sizes are incredibly small due to the information being only
co-ordinates and calculations, which also means that upon zooming closer into
the image the picture will not blur as it is able to simply re-calculate the
image. However these do not accurately show colours and will only use block
colours with no blending. Examples of these are:
A Vector
image is made up of co-ordinates and mathematical equations to create an image.
The file sizes are incredibly small due to the information being only
co-ordinates and calculations, which also means that upon zooming closer into
the image the picture will not blur as it is able to simply re-calculate the
image. However these do not accurately show colours and will only use block
colours with no blending. Examples of these are:
·
PSD
- A PSD file is the default image file
for Photoshop. This like many others have the bonus of using lossless
compression. However, The image is in very fine detail as it is used to save
the image for editing and so they come out in a HUGE file size.
·
PNG
- PNG files have lossless compression allowing for alot of editing. They also
include transparency which means that you can have a transparent background on
an image instead of a full white one. The downside to this file type is that it
only supports RGB colours which means it is slightly more limited than others
that can use CMYK, however it is still good for use on photos.
·
TARGA
- TARGA files are incredibly big files, which means they have alot of detail
and is used in a lot of textures in gaming. They are very flexible to change
with the use of Alpha.
This is a good piece of work James but you need to add images to help your explanations of image resolution which currently is quite basic. Image resolution is the amount of pixels in a certain area, usually a square inch. Look into what DPI is and explain how a higher DPI will result in a clearer image. Use images to help your explanation.
ReplyDeleteALso use images to help explain the difference between raster and vector files.